Magento 2 Template Hints
Magento 2 Template Hints - To enable developer mode, run the following command in your magento 2 root directory: Navigate to stores > configuration > advanced > developer; Create directories for css, javascript, images, and fonts. Modified 3 years, 1 month ago. Turn on magento 2 template hints in admin. Asked 3 years, 3 months ago. Flush the cache after enabling using bin/magento c:f. You can use these commands to enable/disable template path hints. Web 3 steps to enable template path hints in magento 2. I enabled the settings in.
Enabling Template Path Hints in Magento 2 BelVG Blog
Asked 7 years, 9 months ago. Goto you project root directory on command line and run below command. Web 3 steps to enable template path hints in magento 2. Create a directory for the theme. To activate template path hints for the admin, set enabled template path hints for admin to yes.
How to Enable Template Path Hints in Magento 2 Magefan
Web here is the list of steps you need to follow for theme development: Asked 6 years, 6 months ago. Log in to your magento 2 admin panel. Just started playing about with magento 2. Enable storefront template path hints.
Magento 2 template path hints Magento2 Blog
Template path hints can be enabled for either the storefront or the admin. Just started playing about with magento 2. Goto you project root directory on command line and run below command. Web firstly, you must locate the template which is associated with the block/page that you want to change with the help of template hints. Can anyone tell me.
How to enable Template path hints and display block names in Magento 2
To enable developer mode, run the following command in your magento 2 root directory: Web let’s take a look at the following case: Create directories for css, javascript, images, and fonts. Modified 3 years, 1 month ago. Web one of the main perks of using magento 2 is the possibility to customize the website to your needs.
Enabling Template Path Hints in Magento 2 BelVG Blog
Or you can set scoped by default config to enable path hints in. Web 3 steps to enable template path hints in magento 2. Enable hints for storefront with url parameter set to yes to enable template path hints for the store only if the url contains the template hints parameter. Enable template path hints in magento 2 via admin.
How to Enable Template Path Hints in Magento 2 Magento 2 Tutorial
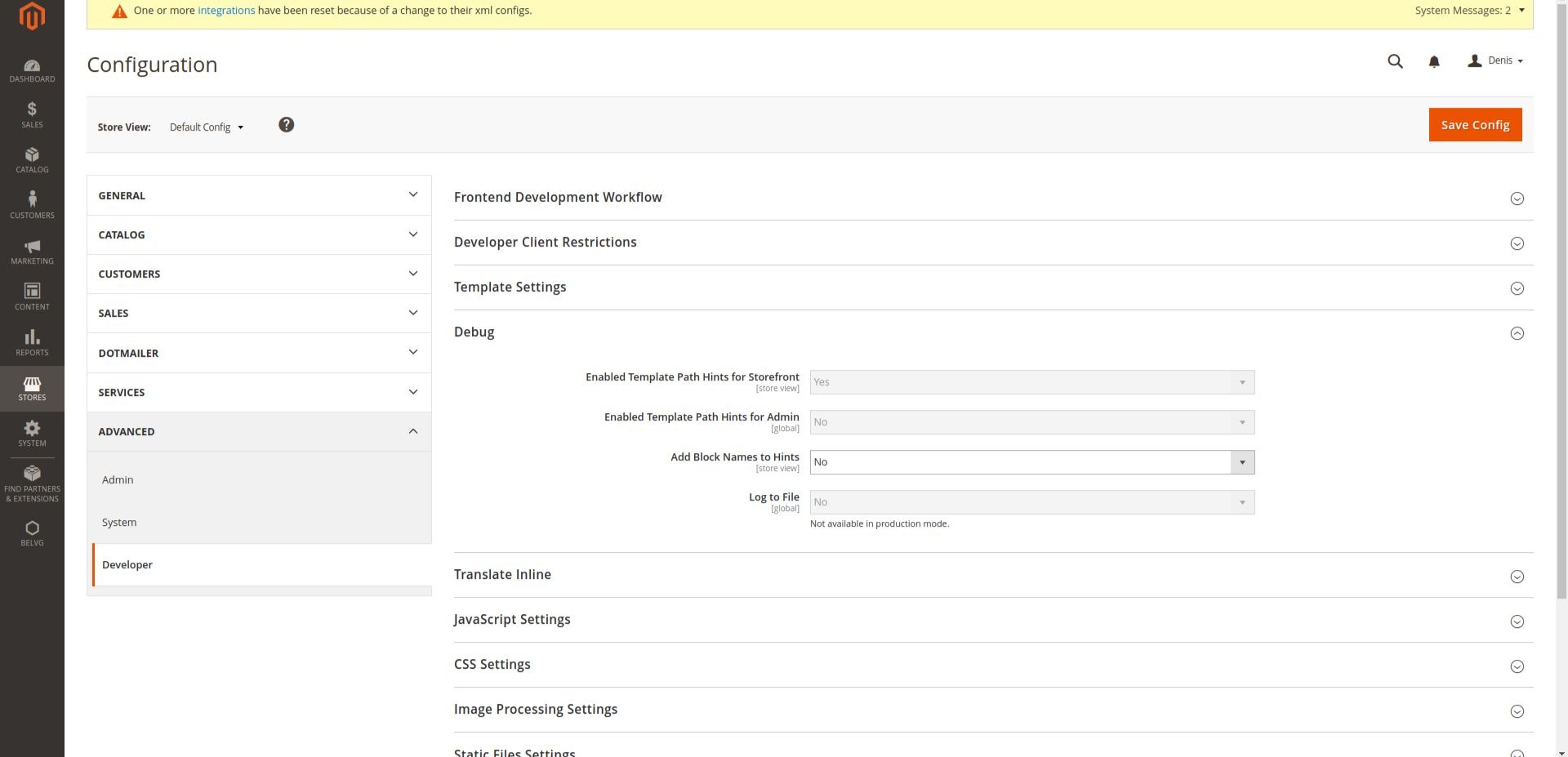
Enable hints for storefront with url parameter set to yes to enable template path hints for the store only if the url contains the template hints parameter. Web where is template path hints in magento 2? Expand the debug section. Template path hints can be edited in developer mode only. Template path hints can be enabled for either the storefront.
A quick way to enable template hints in Magento 2.3 Yuush
Store > configuration > advanced > debug > enabled template path hints. Create directories for css, javascript, images, and fonts. Modified 1 year, 4 months ago. Web firstly, you must locate the template which is associated with the block/page that you want to change with the help of template hints. Web let’s take a look at the following case:
How to Enable Magento 2 Template Path Hints in 3 easy Steps CodeHref
Log in to your magento 2 admin panel. Enabled template path hints for storefront to enable it, set it to yes (this will also open the next option). Modified 1 year, 4 months ago. To include the names of blocks, set add block class type to. Can anyone tell me where i can find the template path hints option that.
How to enable template path hints in Magento 2 WeltPixel Support Center
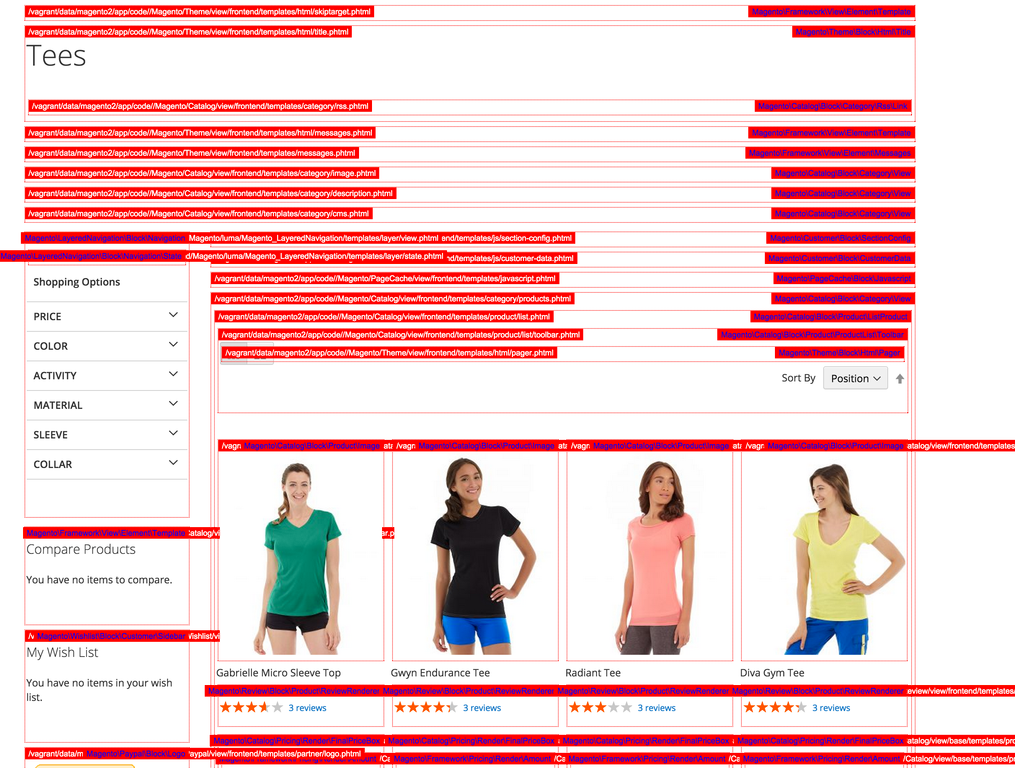
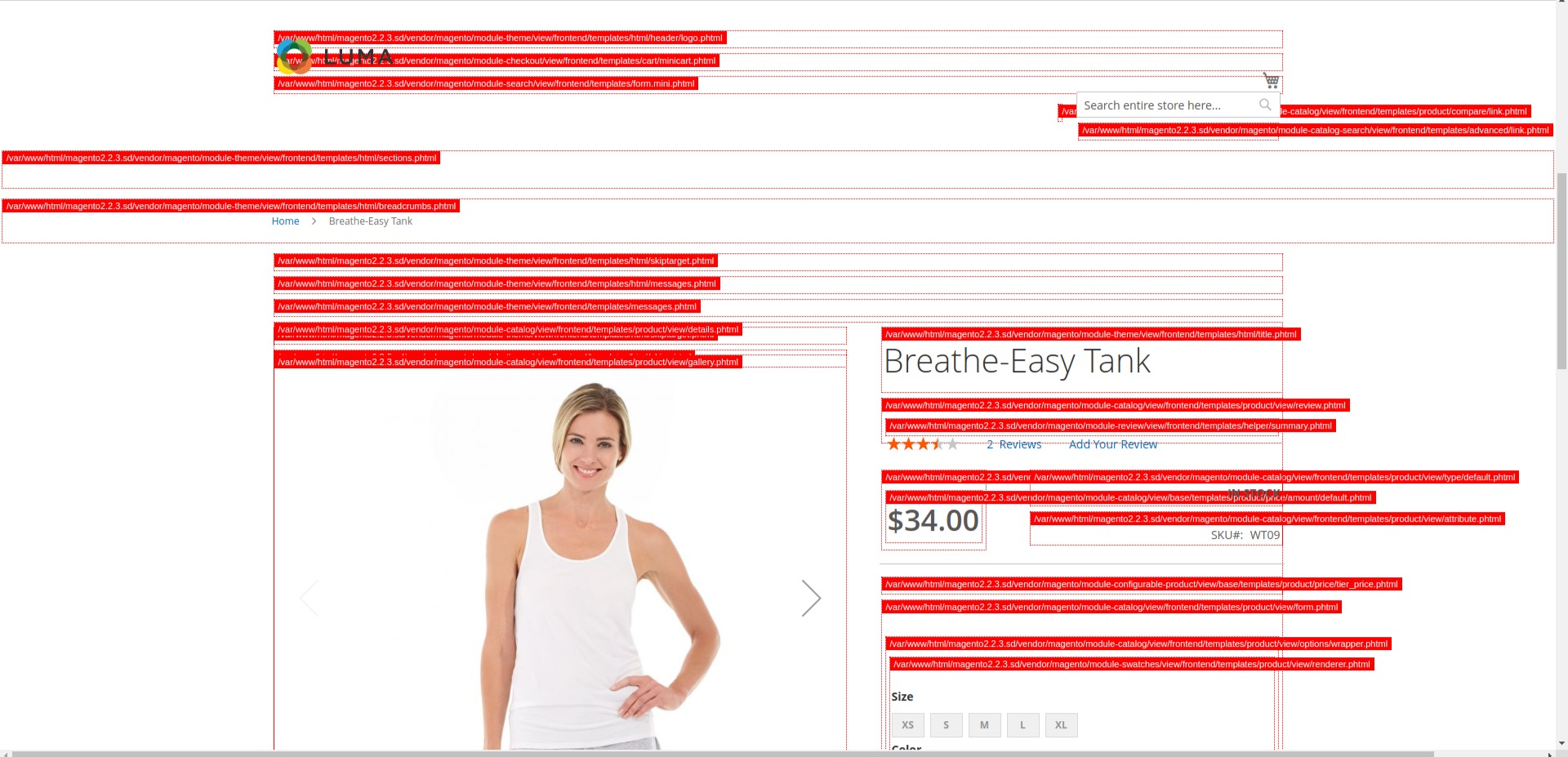
Web template path hints are a diagnostic tool that adds notation with the path to each template that is used on the page. See locate templates, layouts, and styles in the developer documentation. Goto you project root directory on command line and run below command. The magento 2 platform allows you to customize everything down to the smallest detail, including.
How to enable Template Path Hints in Magento 1 and Magento 2
Web the default value is magento, but you can use a custom value. Or you can set scoped by default config to enable path hints in. Asked 3 years, 3 months ago. Web firstly, you must locate the template which is associated with the block/page that you want to change with the help of template hints. Modified 3 years, 1.
Web the default value is magento, but you can use a custom value. Enable storefront template path hints. Go to the admin panel. Log in to your magento 2 admin panel. Enable template path hints via admin panel: Template path hints can be edited in developer mode only. Answered sep 5, 2022 at 10:20. To activate template path hints for the admin, set enabled template path hints for admin to yes. In order to enable template path hints, you need to be in developer mode. Select a specific store scope, and set “template page hints” and “add block names to hints” to yes. To get started, log in to your magento 2 admin panel. Web here is the list of steps you need to follow for theme development: Login to your admin panel. Enable template path hints in admin configuration. See locate templates, layouts, and styles in the developer documentation. Enabled template path hints for storefront to enable it, set it to yes (this will also open the next option). Go to magento 2 admin panel and login with your credentials. Expand “debug” and set yes to “enable template path hints for storefront“ also, under “developer client restrictions, enter the ip. To enable template path hints for the storefront, set “ enable template path hints for storefront ”. Create a directory for the theme.