Sendgrid Dynamic Template Variables
Sendgrid Dynamic Template Variables - On the next screen, click the blue “create a dynamic template” button. The template contains variables with double curly braces. Let sendgrid dynamic templates do the magic for you. From your sendgridemailsender , pass the generated callbackurl as a string parameter.then. The handlebars language provides many features in. Web for this example, we assume you have created a dynamic transactional template in the ui or via the api. Web a better way is to use sendgrid dynamic template. Web sendgrid dynamic template uses handlebars syntax to replace variables with values in html. Web design a dynamic transactional template. Web to send a template email using sendgrid’s api with php, you can use the curl function to send a post request with the payload as the request body.
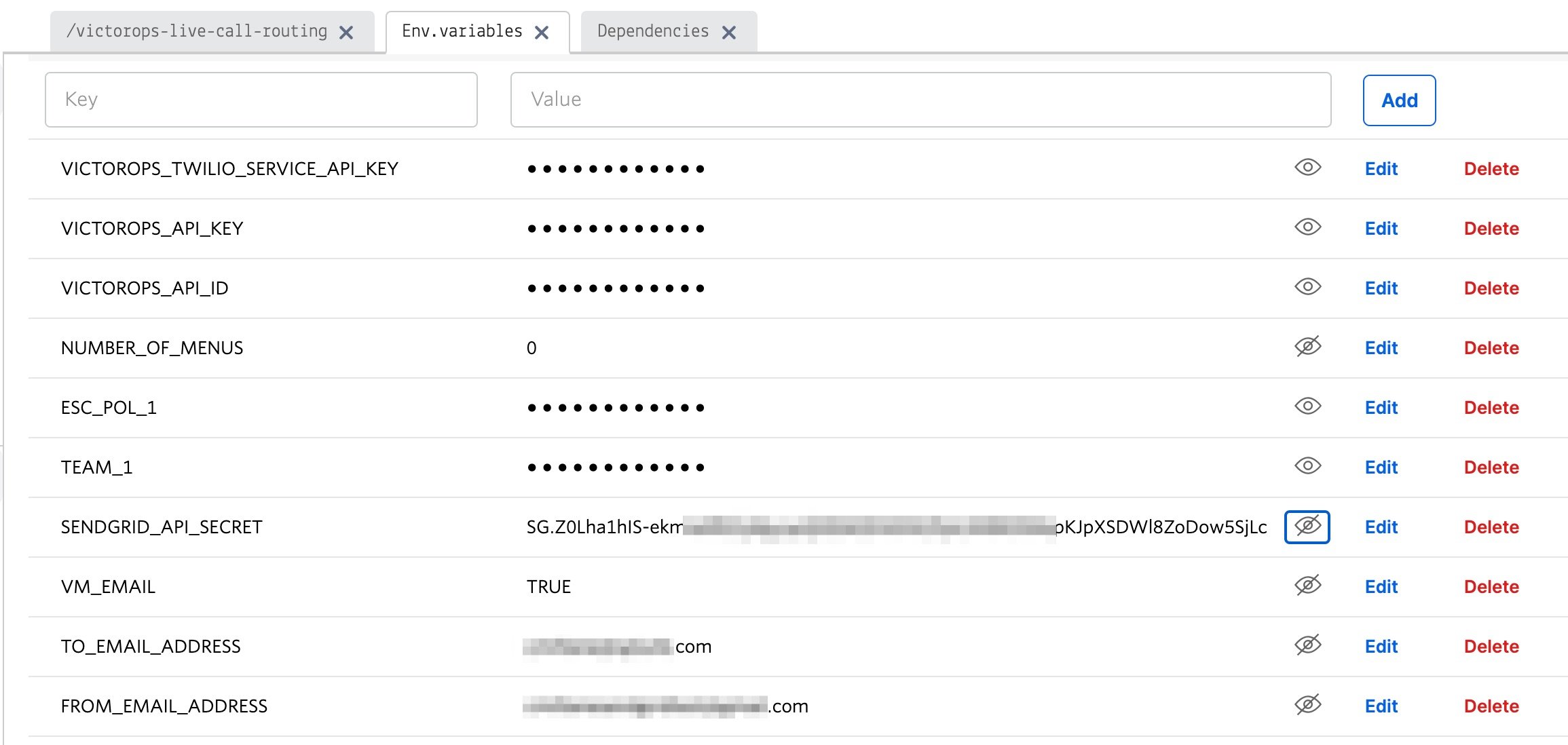
SendGrid env variables Knowledge Base
You can use test data in the editor's. Web no variables are inserted. Web design a dynamic transactional template. Let sendgrid dynamic templates do the magic for you. On the next screen, click the blue “create a dynamic template” button.
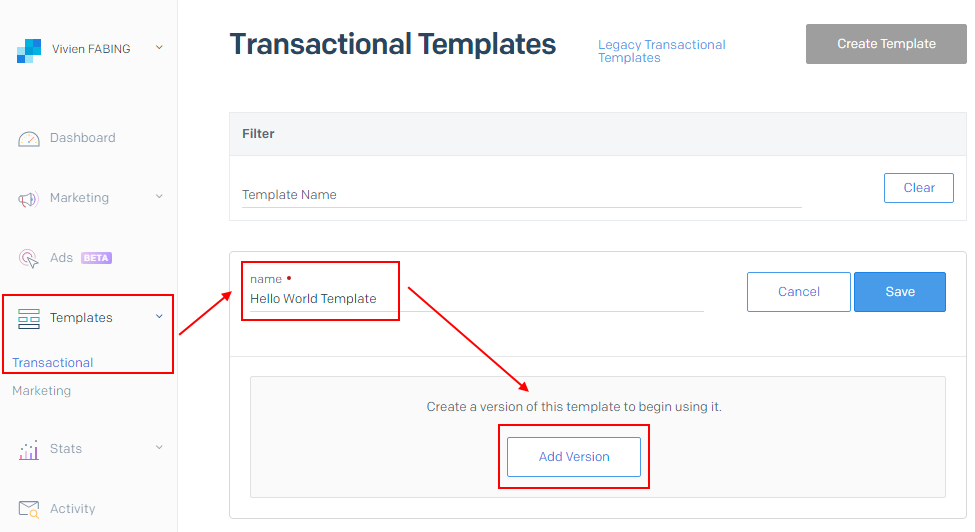
How to send a dynamic email from Sendgrid with Vivien
Web to send a template email using sendgrid’s api with php, you can use the curl function to send a post request with the payload as the request body. After installing the sdk, head over to the sendgrid dashboard. Web log into sendgrid and click under “email api” again, then select “dynamic templates”: Web 1 i defined a variable <%datetime%>.
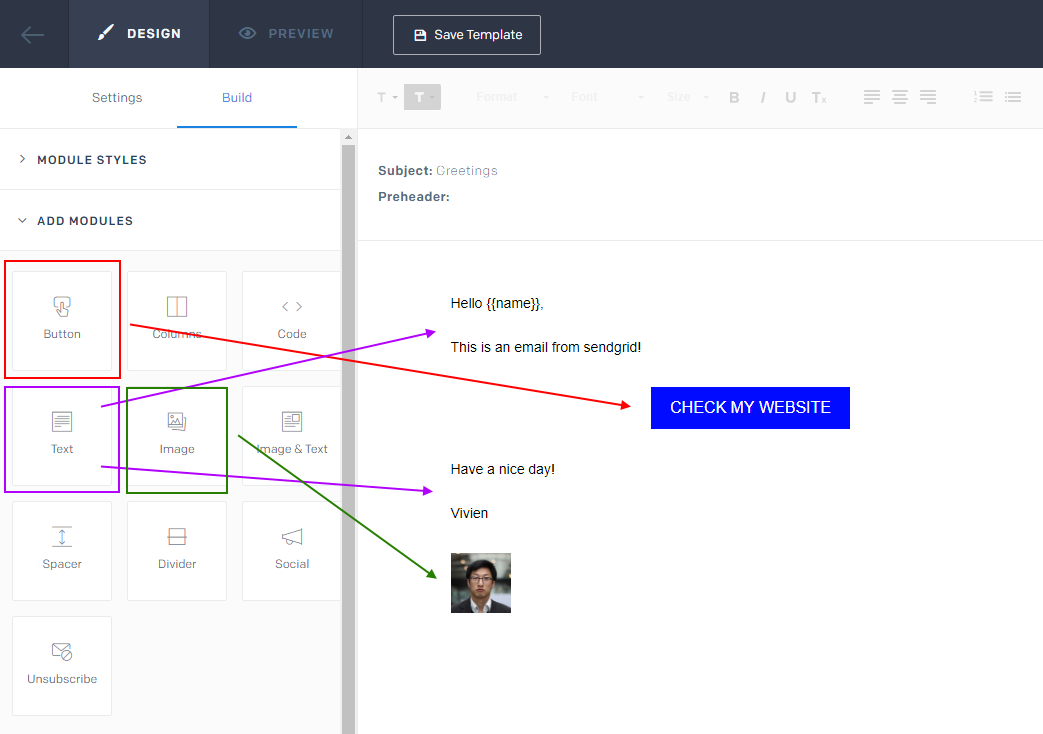
How to send a dynamic email from Sendgrid with Vivien
Web sendgrid dynamic template uses handlebars syntax to replace variables with values in html. The template contains variables with double curly braces. For full details on using dynamic. Web 1 i defined a variable <%datetime%> in my sendgrid template. From your sendgridemailsender , pass the generated callbackurl as a string parameter.then.
Send emails using Airtable and SendGrid dynamic templates YouTube
Next, we need to install the sendgrid sdk for laravel using the command below. Web a better way is to use sendgrid dynamic template. Hello { {name}}, welcome to { {store_name}}! } in my template within. Web design a dynamic transactional template. Following is the dynamic template data we used for testing.
How to send an email with Dynamic Transactional Templates Twilio
Web no variables are inserted. For a full reference of all available helpers, see. Web a better way is to use sendgrid dynamic template. After installing the sdk, head over to the sendgrid dashboard. For full details on using dynamic.
How to Use SendGrid's Dynamic Templates for Your Transactional Emails
For a full reference of all available helpers, see. Let sendgrid dynamic templates do the magic for you. On the next screen, click the blue “create a dynamic template” button. Web design a dynamic transactional template. The template contains variables with double curly braces.
Dynamic sendgrid template for multiple items! DEV Community
The template contains variables with double curly braces. The handlebars language provides many features in. I decided by this naming convention to follow the already placed <%subject%> of the subject line. You can use test data in the editor's. Let sendgrid dynamic templates do the magic for you.
How to Use SendGrid's Dynamic Templates for Your Transactional Emails
The handlebars language provides many features in. For full details on using dynamic. Web for this example, we assume you have created a dynamic transactional template in the ui or via the api. For a full reference of all available helpers, see. I decided by this naming convention to follow the already placed <%subject%> of the subject line.
How to send an email with dynamic templates from SendGrid with
For full details on using dynamic. Web dynamic data includes any information you use to personalize a design, such as a customer's name or order confirmation number. Web for this example, we assume you have created a dynamic transactional template in the ui or via the api. Following is the dynamic template data we used for testing. The template contains.
Send Email's With Dynamic HTML Templates Using NodeJS & SendGrid YouTube
Let sendgrid dynamic templates do the magic for you. Web to send a template email using sendgrid’s api with php, you can use the curl function to send a post request with the payload as the request body. On the next screen, click the blue “create a dynamic template” button. Hello { {name}}, welcome to { {store_name}}! } in my.
Web dynamic data includes any information you use to personalize a design, such as a customer's name or order confirmation number. From your sendgridemailsender , pass the generated callbackurl as a string parameter.then. Web no variables are inserted. After installing the sdk, head over to the sendgrid dashboard. Web sendgrid dynamic template uses handlebars syntax to replace variables with values in html. Web design a dynamic transactional template. For a full reference of all available helpers, see. For full details on using dynamic. Web for this example, we assume you have created a dynamic transactional template in the ui or via the api. Next, we need to install the sendgrid sdk for laravel using the command below. Hello { {name}}, welcome to { {store_name}}! } in my template within. You can use test data in the editor's. The template contains variables with double curly braces. Web 1 i defined a variable <%datetime%> in my sendgrid template. Web to send a template email using sendgrid’s api with php, you can use the curl function to send a post request with the payload as the request body. Open the dynamic transactional templates page and click “ create a dynamic template ”. Web log into sendgrid and click under “email api” again, then select “dynamic templates”: Web you can manage your templates programmatically with our mail send with dynamic transactional templates api. Web a better way is to use sendgrid dynamic template. Following is the dynamic template data we used for testing.