Unexpected String Concatenation Prefer-Template
Unexpected String Concatenation Prefer-Template - Let myvar = my name is. Literals can be strings or template literals. Without template literals, when you want to combine output from expressions with strings, you'd concatenate them using the addition. Examples of incorrect code for. Web in es2015 (es6), we can use template literals instead of string concatenation. Web 121 i have the following code for ecmascript 6 template literals: Web suggest using template literals instead of string concatenation. Web to fix the ‘unexpected string concatenation’ error when we’re using eslint to lint our javascript project, we should use template literals instead of string. Var str = hello, + name + !;. Try upgrading to the latest stable version.
[Solved] Python String Concatenation concatenating '\n' 9to5Answer
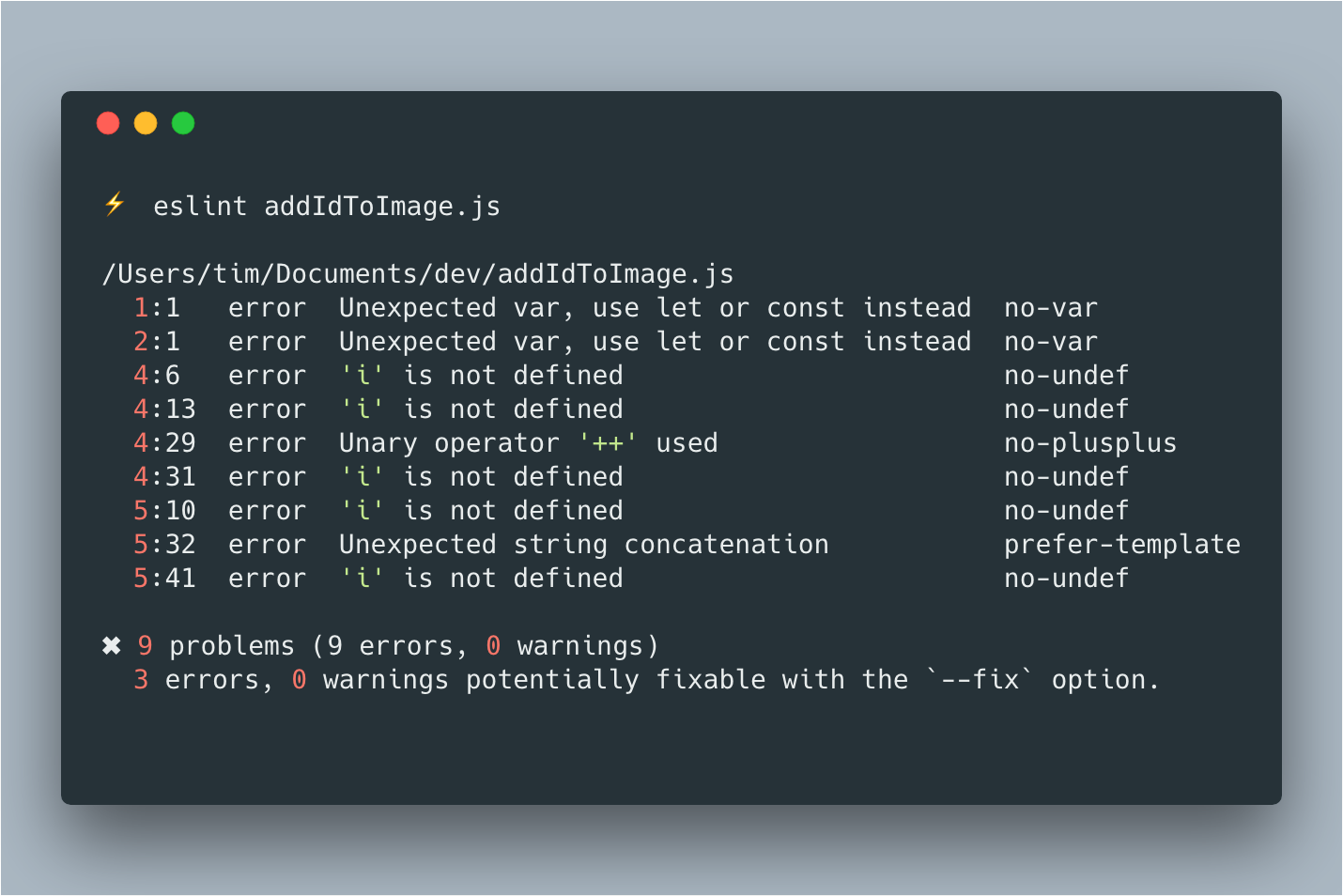
Web i cannot see of another way to achieve the same (besides maybe creating temporary variables). Web here is a different example using eslint error: In es2015 (es6), we can use template literals instead of string concatenation. Try upgrading to the latest stable version. Web 121 i have the following code for ecmascript 6 template literals:
[Solved] String concatenation vs string buffers in 9to5Answer
// use template literals instead `$. Examples of incorrect code for. Contributed on jul 16 2022. ' + cmd.event.text i was trying to use: Web popularity 1/10 helpfulness 1/10 language javascript.
Template Strings in Javascript ES6 Learn Web Tutorials
Contributed on jul 16 2022. Web 121 i have the following code for ecmascript 6 template literals: Web this rule aims to flag the concatenation of 2 literals when they could be combined into a single literal. Web to correct the error of “unexpeded string concateanation” when we are using eslint for lint our javascript project, as well as to.
[Solved] C/C++ macro string concatenation 9to5Answer
You can't really write a template string inside a template string. Web here is a different example using eslint error: Contributed on jul 16 2022. Require template literals instead of string concatenation in <<strong>template</strong>>. Web prefer a template expression over string literal concatenation.
Unexpected String Concatenation Prefer Template Card Template
Require template literals instead of string concatenation in <<strong>template</strong>>. Web prefer a template expression over string literal concatenation. Web to correct the error of “unexpeded string concateanation” when we are using eslint for lint our javascript project, as well as to improve the readability. Web suggest using template literals instead of string concatenation. Var str = hello, + name +.
ES6:Unexpected string concatenation (prefertemplate) 嘆世殘者——華帥 博客园
Web in es2015 (es6), we can use template literals instead of string concatenation. Web prefer a template expression over string literal concatenation. // use template literals instead `$. Render () { const { a, b } = this.props; Web to correct the error of “unexpeded string concateanation” when we are using eslint for lint our javascript project, as well as.
Unexpected String Concatenation Prefer Template Card Template
' + cmd.event.text i was trying to use: (yes) const value = `; Try upgrading to the latest stable version. Literals can be strings or template literals. Var str = hello, + name + !;
jQuery Unexpected string concatenation YouTube
Web here is a different example using eslint error: Try upgrading to the latest stable version. Web to fix the ‘unexpected string concatenation’ error when we’re using eslint to lint our javascript project, we should use template literals instead of string. In es2015 (es6), we can use template literals instead of string concatenation. Web suggests using template literals instead of.
How I learned to write cleaner code using ESLint by Tim Oerlemans
Web {{ (>_<) }}this version of your browser is not supported. Web prefer a template expression over string literal concatenation. Web here is a different example using eslint error: (yes) const value = `; Var str = hello, + name + !;.
Unexpected String Concatenation Prefer Template Card Template
Web to fix the ‘unexpected string concatenation’ error when we’re using eslint to lint our javascript project, we should use template literals instead of string. Var str = hello, + name + !;. Web suggests using template literals instead of string concatenation. Web this rule aims to flag the concatenation of 2 literals when they could be combined into a.
Wrong one //var foo = 'bar' + (typeof bar) + 'baz'; Web instead of using a single quote, you need to use backticks and this is how you can be able to fix unexpected template string expression” in vue. Var str = hello, + name + !; Literals can be strings or template literals. Require template literals instead of string concatenation in <<strong>template</strong>>. Web popularity 1/10 helpfulness 1/10 language javascript. Let myvar = my name is. Web to fix the ‘unexpected string concatenation’ error when we’re using eslint to lint our javascript project, we should use template literals instead of string. Const name = cmd.event.text const. Web i cannot see of another way to achieve the same (besides maybe creating temporary variables). // use template literals instead `$. If (// some condition // ) window.location.assign (`/v2#/org/$ {a}/support`)} } you should use template strings. (yes) const value = `; Without template literals, when you want to combine output from expressions with strings, you'd concatenate them using the addition. You can't really write a template string inside a template string. ' + cmd.event.text i was trying to use: Contributed on jul 16 2022. Web to correct the error of “unexpeded string concateanation” when we are using eslint for lint our javascript project, as well as to improve the readability. Web prefer a template expression over string literal concatenation. In es2015 (es6), we can use template literals instead of string concatenation.