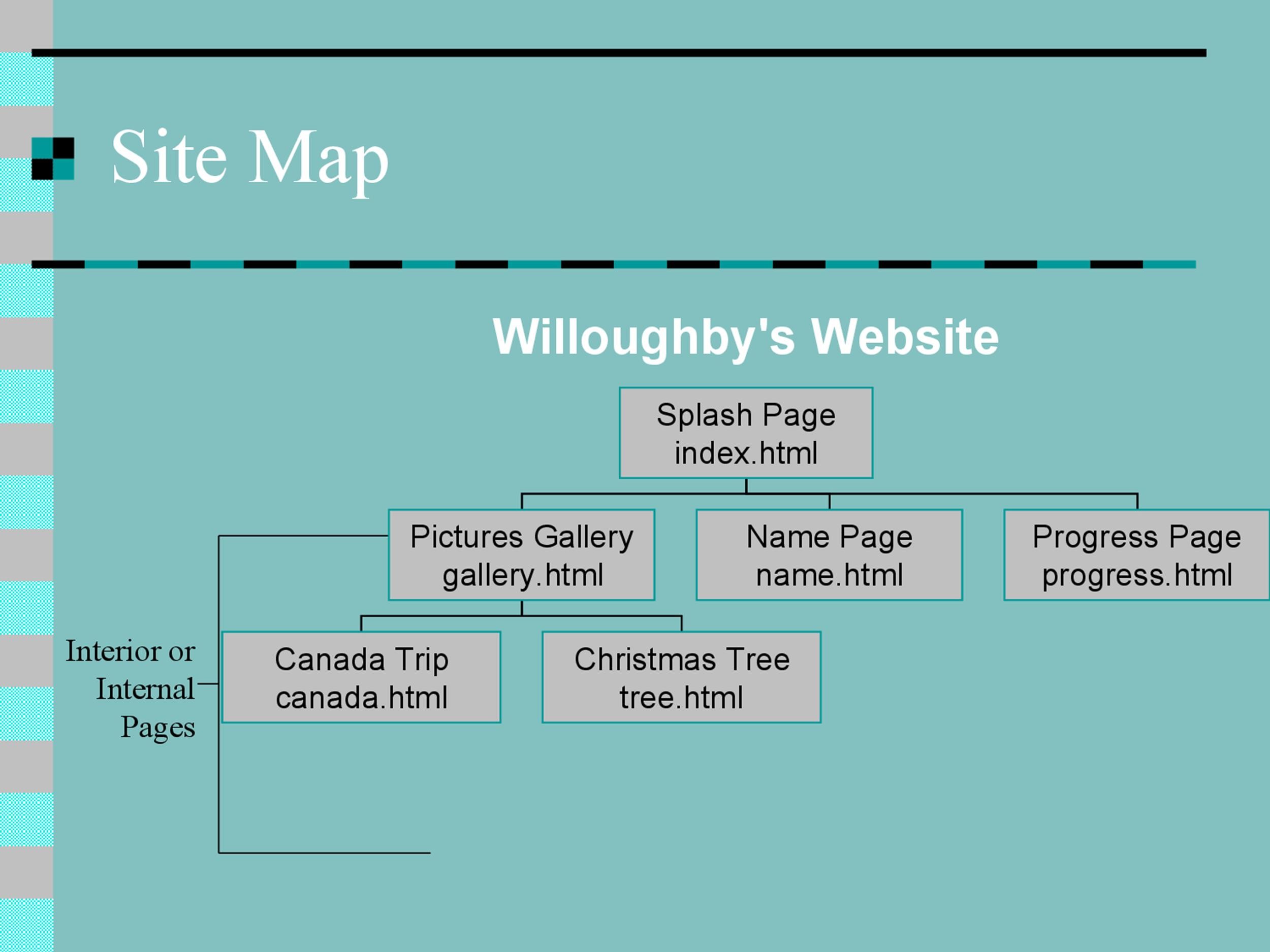
Website Structure Diagram Template
Website Structure Diagram Template - Planning a website structure before you get into the nitty gritty of coding is an essential step for creating the ideal user experience. Plan out website architecture, content, and user flows with your entire team. Web choosing the right sitemap template for your website. Web open a blank microsoft word or excel file. Add text to the shapes and lines. Whether you have a blog, are a fortune 500 company or running an ecomm store, these visual sitemap examples help paint that picture. Choose your preferred shapes to represent the different types of web elements. The top heading division (header element) is used to display sitename, logo and pertinent information if desired. Most beginners presume the technical aspects of developing a website are. Search for visual elements and templates from our library to outline your web pages and link page urls for easy access.
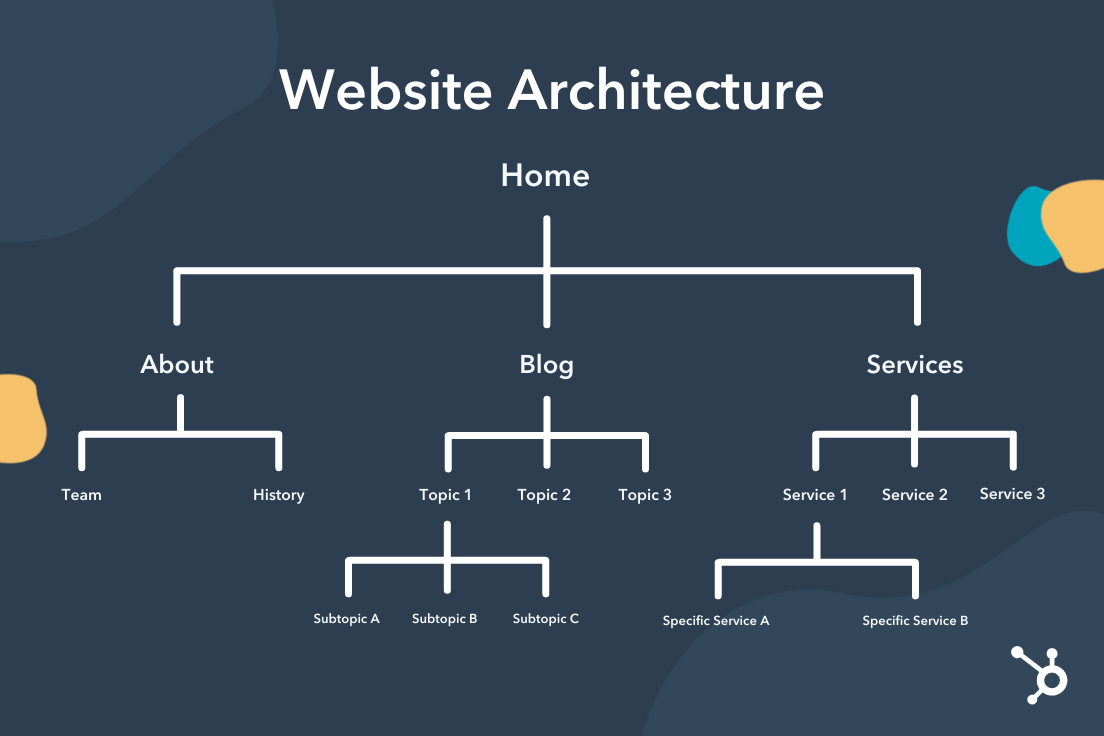
What is Website Architecture? 8 Easy Ways to Improve Your Site Structuring
Web choosing the right sitemap template for your website. Web create a sitemap online. Use lucidchart as your visual sitemap software. Generate visual sitemaps to reflect the structure and flow of your website. Search for visual elements and templates from our library to outline your web pages and link page urls for easy access.
Company Website Sitemap Site Map Diagram Template
Build beautiful user site maps to understand key moments in a user's journey. A sitemap lists the most important pages of a website and helps you. We have often reiterated that a sitemap is a tool used to visualize the structure of a website. Information architecture and user flows. The cacoo sitemap design provides a visual layout of how your.
Website Navigation Flow for Business Analysis Template of a website
Web create a visual structure of your website with our free sitemap template and collaborate with your teammates to improve your website’s architecture. Design layouts and site infrastructure. Templates for specific diagrams, like venn or cycle diagrams, are available. Add shapes and connect them with lines. Then find ways to optimize user interaction and experience for each page.
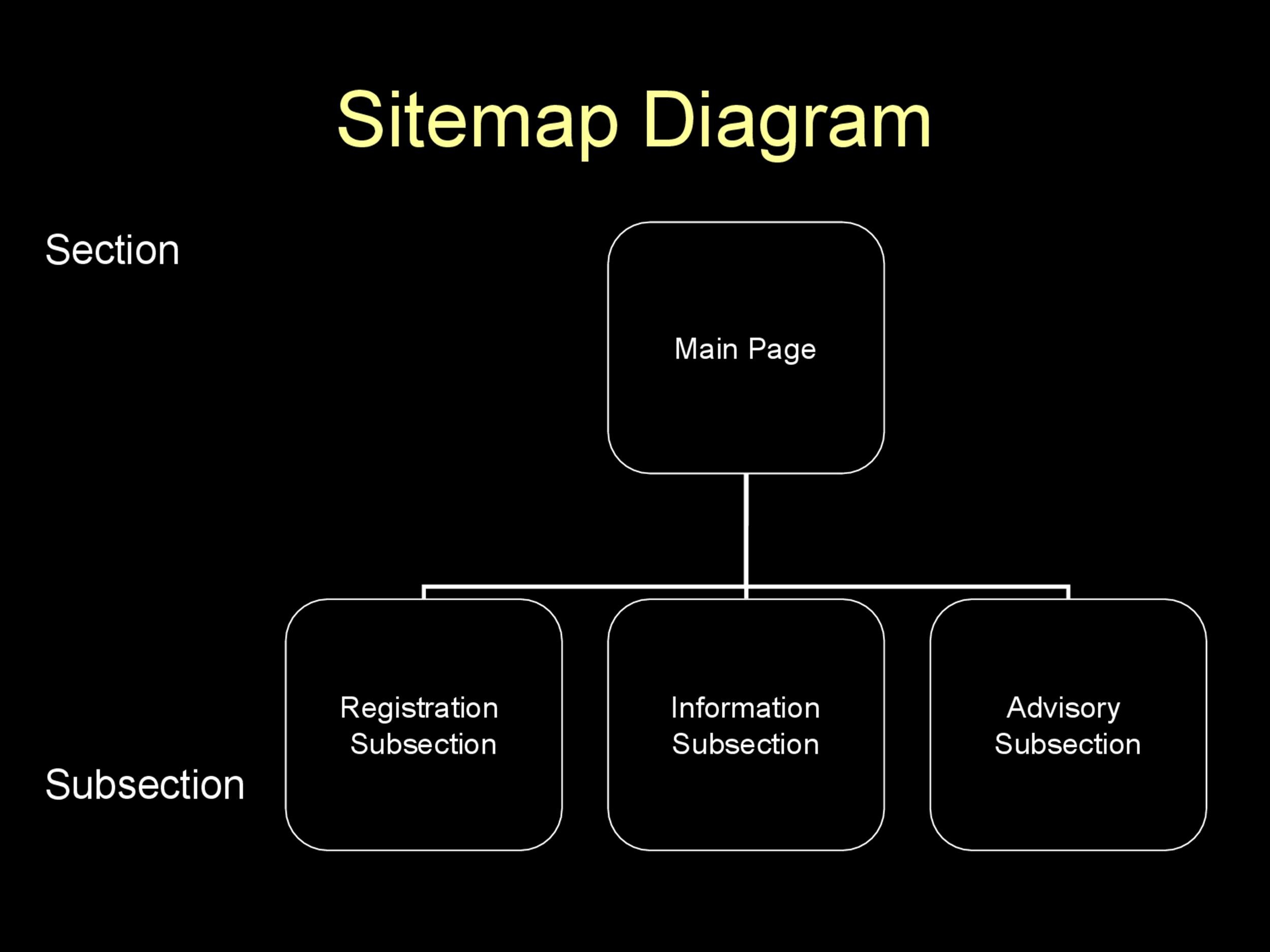
Website Architecture SEO Website Structure Best Practices
Generate visual sitemaps to reflect the structure and flow of your website. Web open a blank microsoft word or excel file. Web select the best diagram template for your presentation, brainstorming session, or project. A mood board is a kind of collage where you can place color, text, images, and other elements. Try it out, and it's free!
How to make a good Website Structure NSPL RTC Blog
Planning a website structure before you get into the nitty gritty of coding is an essential step for creating the ideal user experience. If you want a document to fill out and then present, we have downloadable word and google docs files which include some great creately templates. Start customizing the template to fit your desired website structure. Generate visual.
This is the Best Site Structure in 2019 According to Google Website
Web create a site map. Search for visual elements and templates from our library to outline your web pages and link page urls for easy access. General pages are also called top pages, while pages with specific content are subpages or child pages. Establishing the website structure, sections and navigation; Web a website design wireframe is a tool that designers.
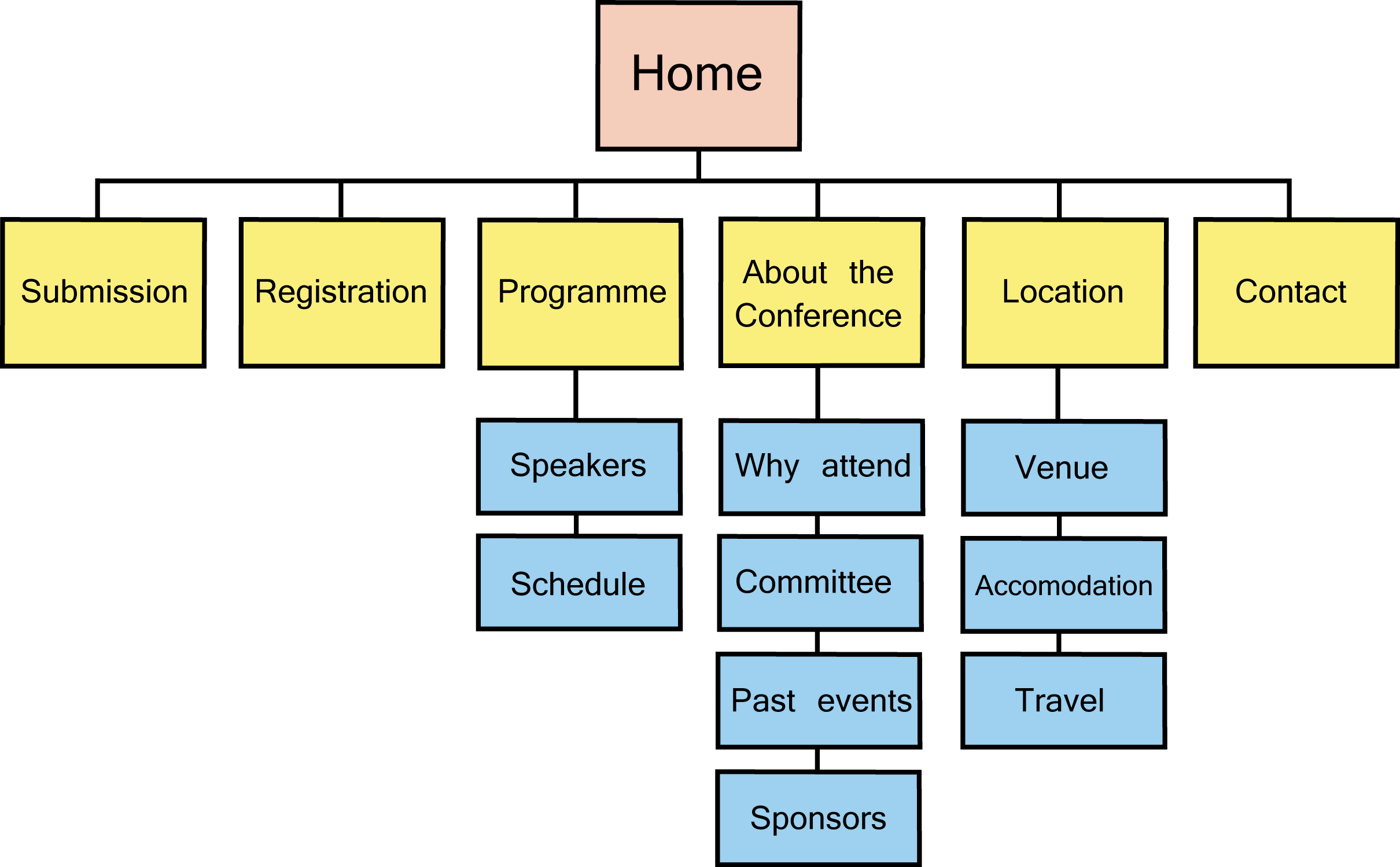
A short guide to creating an efficient conference website
Use creately’s easy online diagram editor to edit this diagram, collaborate with others and export results to multiple image formats. Now, compare the template elements to your project requirements to decide what mockup pages you want to keep. Web sitemap examples for website structure templates. Web visual site map generator. A sitemap lists the most important pages of a website.
20 Awesome Site Map / Website Structure Templates ᐅ TemplateLab
Add text to the shapes and lines. Information architecture and user flows. Breaking up the web page into single row sections will make divisions easier to understand. Visitors will appreciate a website that has simple. Search for visual elements and templates from our library to outline your web pages and link page urls for easy access.
How to Plan Website Structure for Better SEO [StepbyStep Guide]
Plan out website architecture, content, and user flows with your entire team. Web learn how to structure your document using semantic tags, and how to work out the structure of a simple website. Web choosing the right sitemap template for your website. How to plan a website structure perfectly. Add text to the shapes and lines.
20 Awesome Site Map / Website Structure Templates ᐅ TemplateLab
Generate visual sitemaps to reflect the structure and flow of your website. The website shouldn’t only offer the information contained in web pages. Breaking up the web page into single row sections will make divisions easier to understand. Basic sections of a document webpages can and will look pretty different from one another, but they all tend to share similar.
Use lucidchart as your visual sitemap software. Web a sitemap is a tool that can be used to visualize the structure of a website. Web select the best diagram template for your presentation, brainstorming session, or project. Establishing the website structure, sections and navigation; How to plan a website structure perfectly. Because these guides provide a solid plan to begin your website development. Visitors will appreciate a website that has simple. Web 9 foolproof ways to plan your website structure diagram. Web choosing the right sitemap template for your website. Use creately’s easy online diagram editor to edit this diagram, collaborate with others and export results to multiple image formats. Just as a blueprint is more functional than beautiful, a visual sitemap serves several important functions in web development, including: There are well over a billion websites out there but guess what they all fall into a handful of structures. Generate visual sitemaps to reflect the structure and flow of your website. Plan out website architecture, content, and user flows with your entire team. The top heading division (header element) is used to display sitename, logo and pertinent information if desired. Web sitemap examples for website structure templates. Web visual sitemaps are generally in the form of a hierarchical diagram. Use feature find within your diagram to find any element you need. Web website design structure template. Start customizing the template to fit your desired website structure.








![How to Plan Website Structure for Better SEO [StepbyStep Guide]](https://seranking.com/blog/wp-content/uploads/2018/06/A4-1024x572.jpg)